HTML enlaces (a)
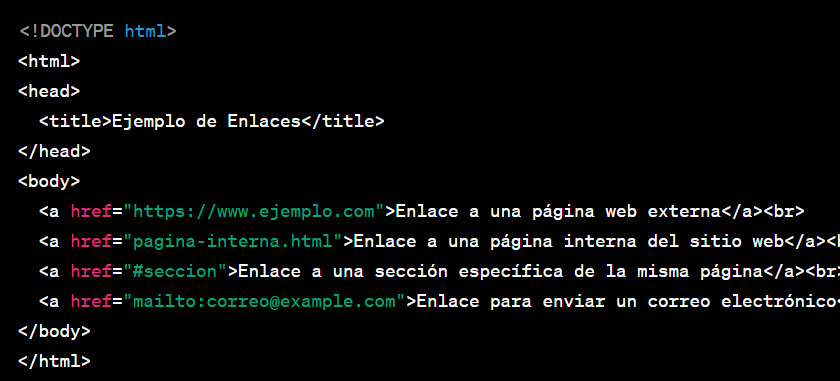
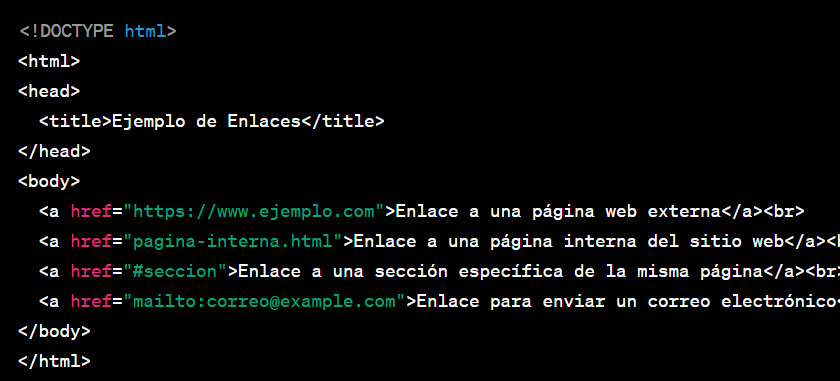
Para crear enlaces en HTML, se utiliza la etiqueta . Aquí tienes un ejemplo básico de cómo hacerlo:

En este ejemplo, se muestran diferentes tipos de enlaces:
- Enlace a una página web externa: Utiliza el atributo href para especificar la URL completa de la página web externa a la que deseas enlazar. Por ejemplo, (a href="https://www.ejemplo.com">Enlace a una página web externa(/a) enlaza a "https://www.ejemplo.com".
- Enlace a una página interna del sitio web: Utiliza el atributo href para especificar la ruta relativa de la página interna a la que deseas enlazar. Por ejemplo, (a href="pagina-interna.html">Enlace a una página interna del sitio web(/a) enlaza a "pagina-interna.html", que se encuentra en el mismo directorio que la página actual.
- Enlace a una sección específica de la misma página: Utiliza el atributo href con un identificador (por ejemplo, un ID de elemento) para enlazar a una sección específica de la misma página. Por ejemplo, (a href="#seccion">Enlace a una sección específica de la misma página(/a) enlaza a una sección en la misma página con el ID "seccion".
- Enlace para enviar un correo electrónico: Utiliza el atributo href con el prefijo "mailto:" seguido de la dirección de correo electrónico. Por ejemplo, (a href="mailto:correo@example.com">Enlace para enviar un correo electrónico(/a) permite a los usuarios hacer clic en el enlace para abrir su cliente de correo electrónico y redactar un correo electrónico a "correo@example.com".
Recuerda reemplazar las URLs y las direcciones de correo electrónico en los ejemplos con la información correcta que deseas enlazar.
Ejemplos de Clase
Página principal de EAFIT
Página del MIT
Explorar todo el servidor ftp de Brown University
Descargar el reporte técnico /pub/techreports/00/cs00-02.pdf de Brown University
Contacto por email
Regresar al Home