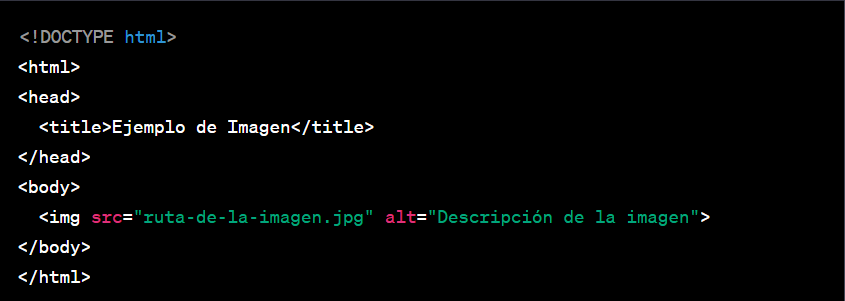
En HTML, se utiliza la etiqueta (img) para insertar imágenes en una página web. Aquí tienes un ejemplo de cómo se utiliza:

En este ejemplo, utilizamos la etiqueta (img) para insertar una imagen en la página. El atributo src especifica la ruta de la imagen, ya sea una URL completa o una ruta relativa a la imagen. Por ejemplo, puedes utilizar "ruta-de-la-imagen.jpg" si la imagen está en el mismo directorio que la página HTML.
El atributo alt se utiliza para proporcionar una descripción de la imagen. Esta descripción se muestra si la imagen no se carga correctamente o si el usuario utiliza un lector de pantalla para acceder al contenido. Es una buena práctica incluir un texto descriptivo en el atributo alt para mejorar la accesibilidad de tu página web.
Además de estos atributos básicos, existen otros atributos opcionales que se pueden utilizar con la etiqueta (img), como el atributo width para especificar el ancho de la imagen y el atributo height para especificar la altura. También se pueden utilizar estilos CSS para controlar el tamaño y la apariencia de la imagen.
Recuerda reemplazar "ruta-de-la-imagen.jpg" con la ruta o URL de la imagen que deseas insertar y proporcionar una descripción significativa en el atributo alt para mejorar la accesibilidad de tu página web.