HTML listas Numeradas y No numeradas
En HTML, puedes crear listas numeradas y no numeradas utilizando las etiquetas (ul) y (ol) junto con las etiquetas (li). Aquí tienes un ejemplo de cómo se utilizan:
-
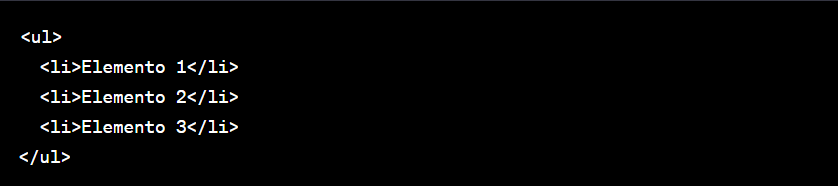
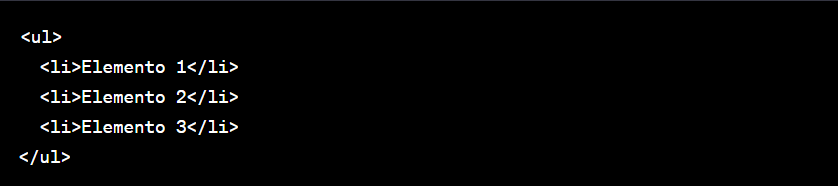
Lista no numerada (ul):

En este ejemplo, utilizamos la etiqueta (ul) para crear una lista no numerada. Cada elemento de la lista se define utilizando la etiqueta (li). Los elementos de la lista se mostrarán con viñetas (por defecto, puntos).
-
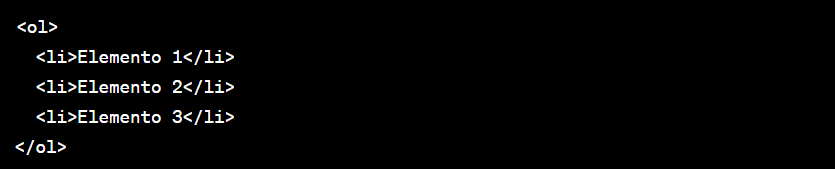
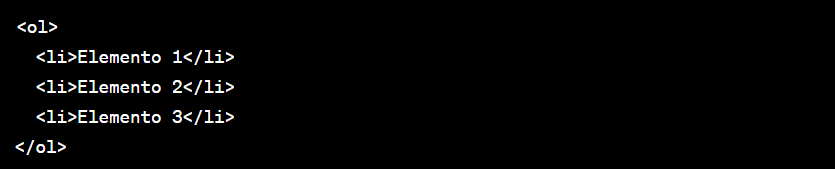
Lista numerada (ol):

En este ejemplo, utilizamos la etiqueta (ol) para crear una lista numerada. Cada elemento de la lista se define utilizando la etiqueta (li). Los elementos de la lista se mostrarán con números por defecto.
Puedes agregar tantos elementos de lista como necesites, simplemente envolviendo cada elemento de lista con la etiqueta (li) dentro de las etiquetas (ul) o (ol) correspondientes.
Recuerda que puedes aplicar estilos CSS a las listas para cambiar su apariencia, como el tipo de viñeta o número, el espaciado, el color, etc. También puedes anidar listas dentro de otras listas para crear listas anidadas.
Regresar al Home